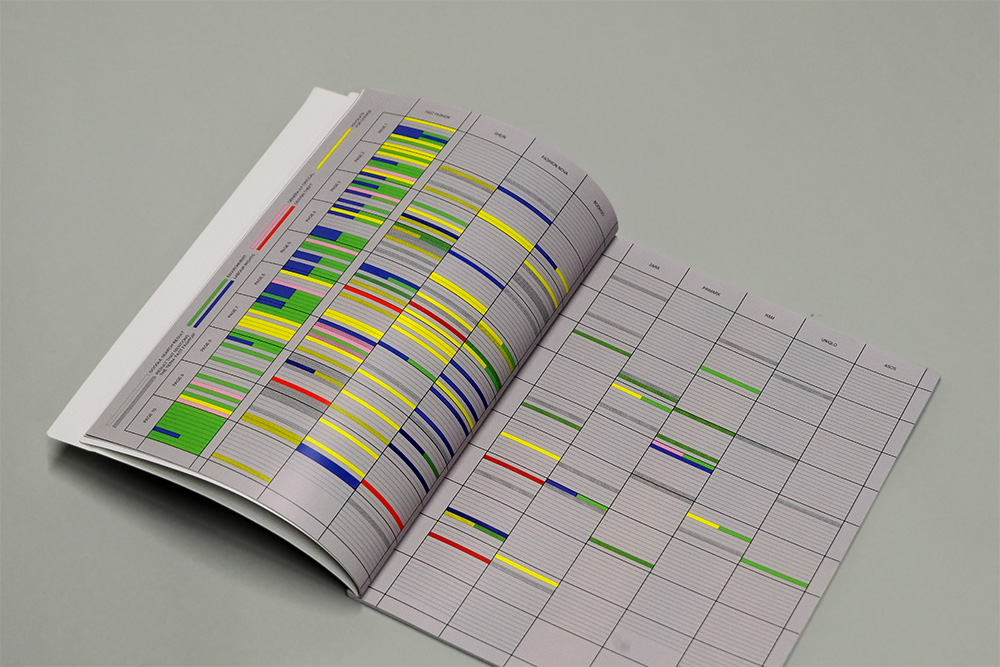
The exhibition of the Venice Pavilion for La Biennale Architettura 2023, currently visitable in the Giardini di Sant’Elena, is titled VENETIE MML, the great view, the work explained. The focus of the exhibition is telling how the city has changed, continues to change, and how it will change in the near future. With the art direction of Stefano Mandato, I designed part of the tapestry of the pavilion, a 4-meters-long visualization that highlights the urban interventions carried out by the municipality since 2016, the budget invested and the main areas of action.
GRAPHIC TEAM
Stefano Mandato
ROLE
data visualization



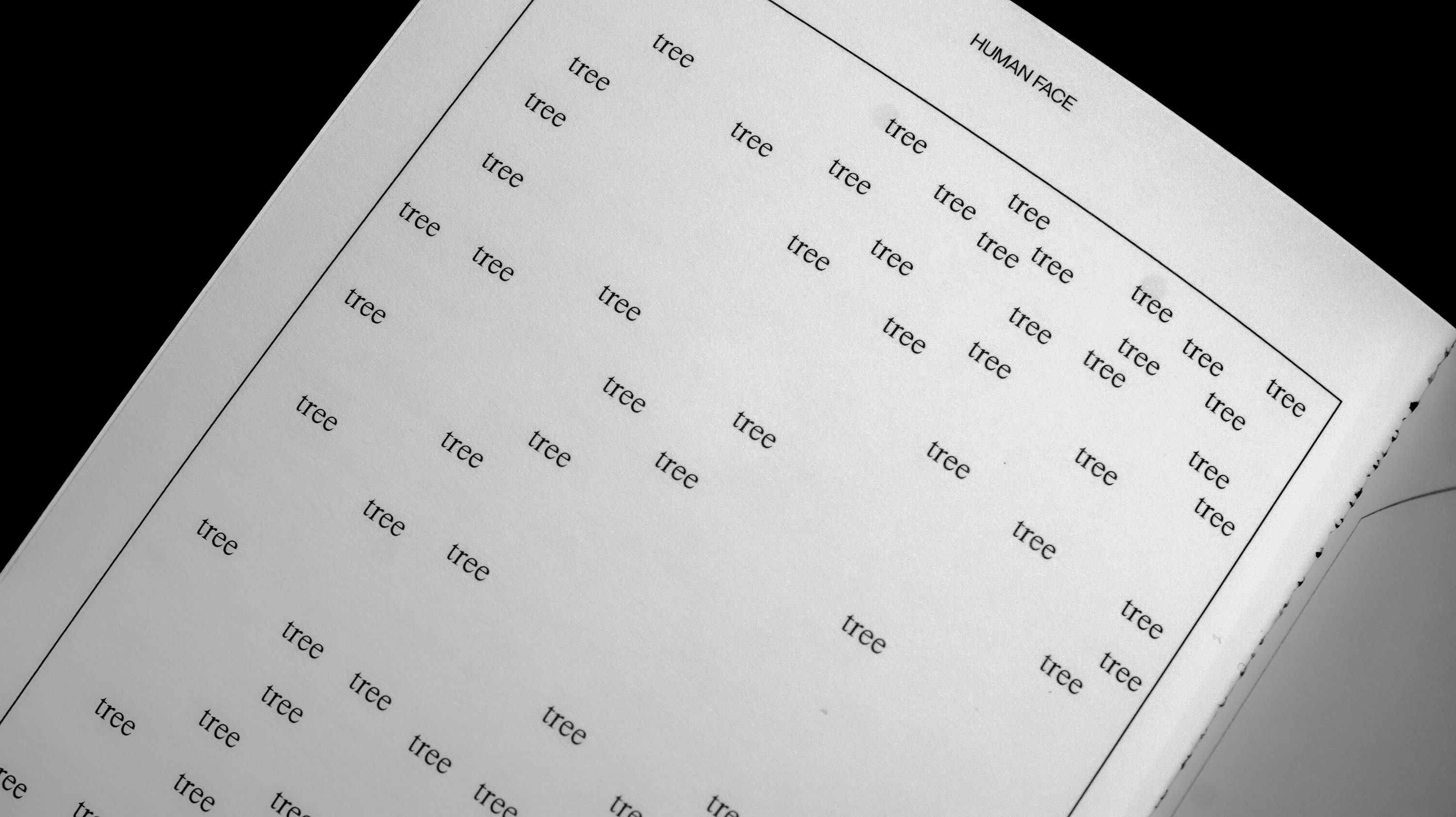
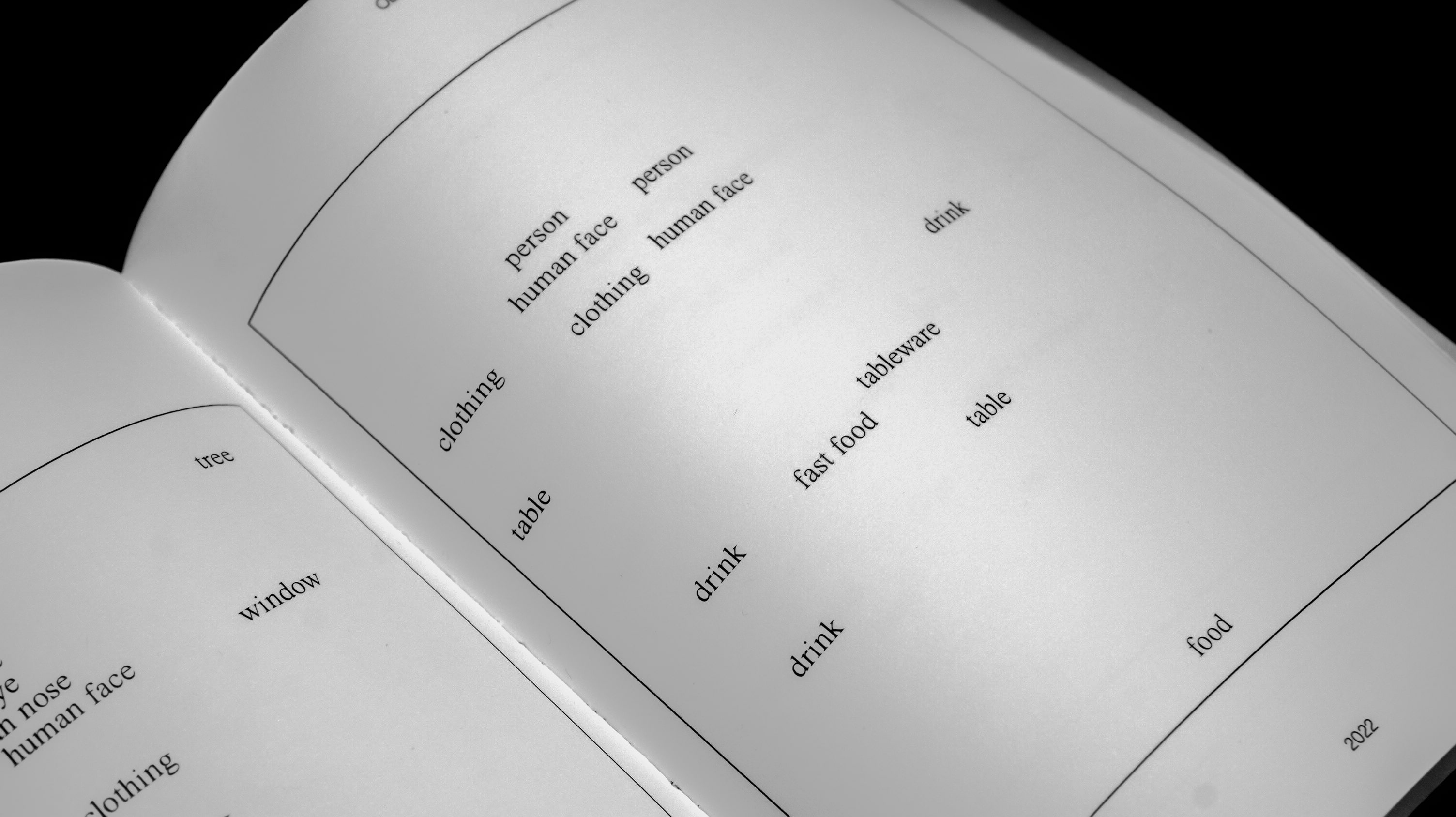
Human face is a book about the life of a young adult (me) or at least the part she decided to share on social media and publicly present herself with. Each page of the book represents a personal photo, but it was turned into a typographic composition by a computer vision algorithm (Clarifai) that scans the images and detects their content. The image-to-text process replaces the overabundance of images of the original social medium with the paradoxical absence of visual clues. The source of the data relates to the concept of digital identity and its relationship with the ego. The process is connected to employing algorithmic processes as new tools for creative/uncreative expression of our digitally mediated lives. Lastly, the medium refers to literary experimentalism and takes inspiration from concrete poetry and uncreative writing practices..
TEAM
Individual project
ROLE
concept, data scraping, editorial design



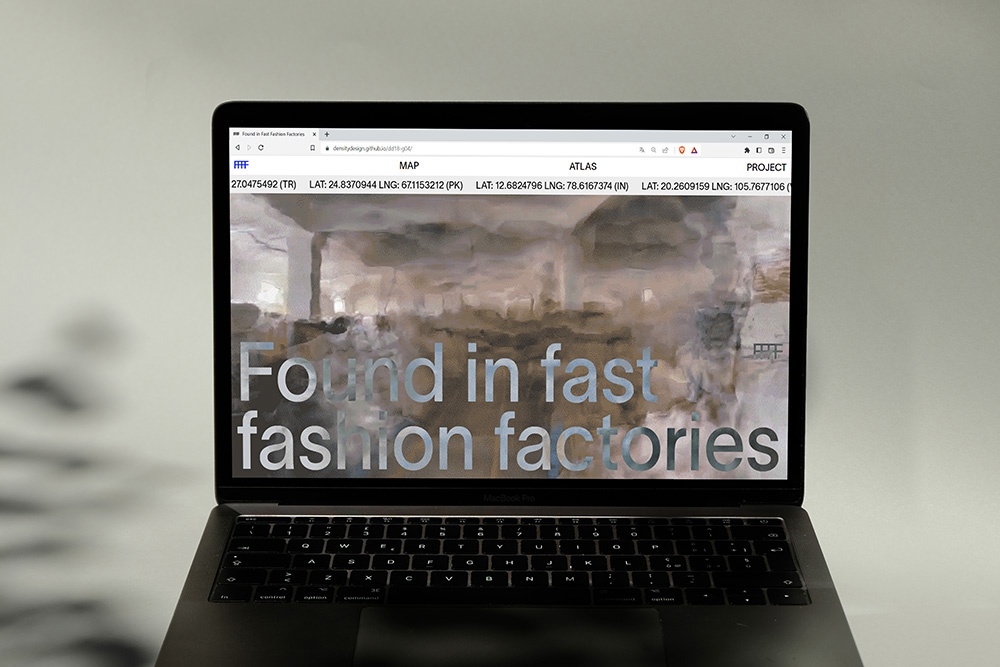
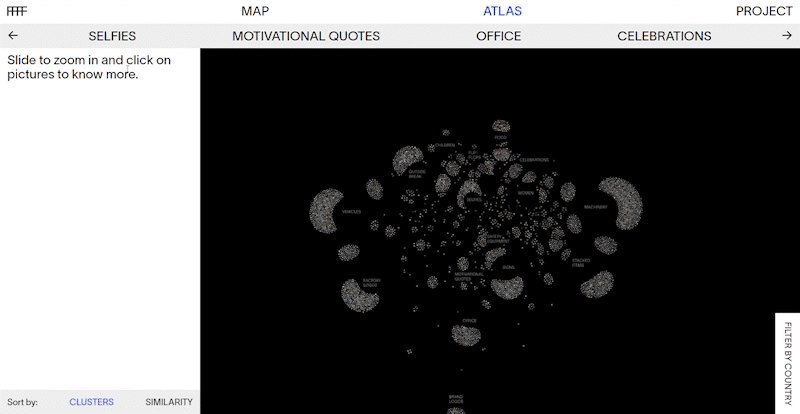
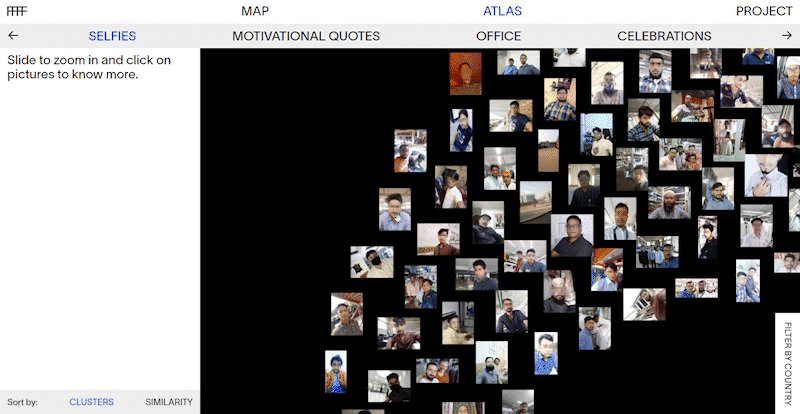
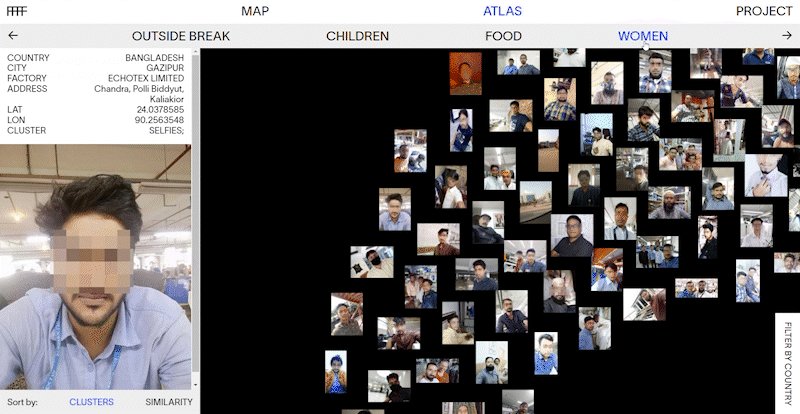
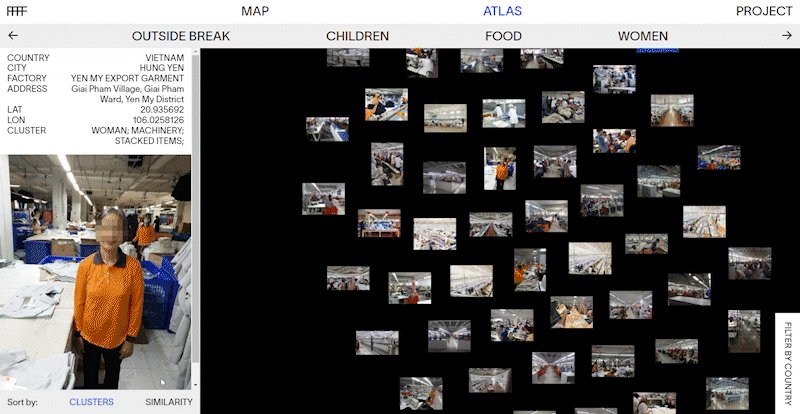
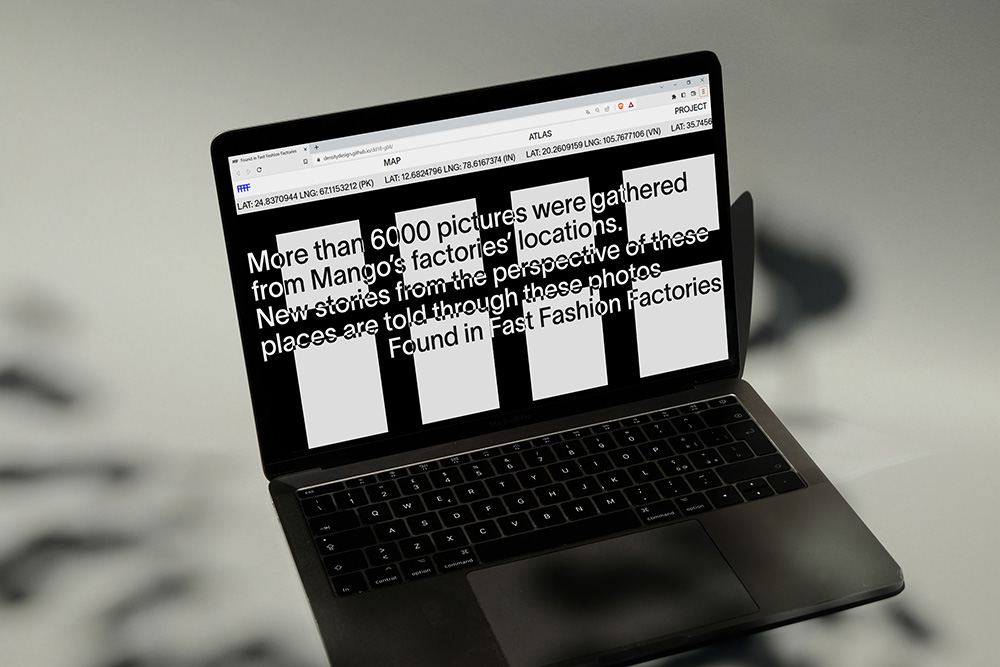
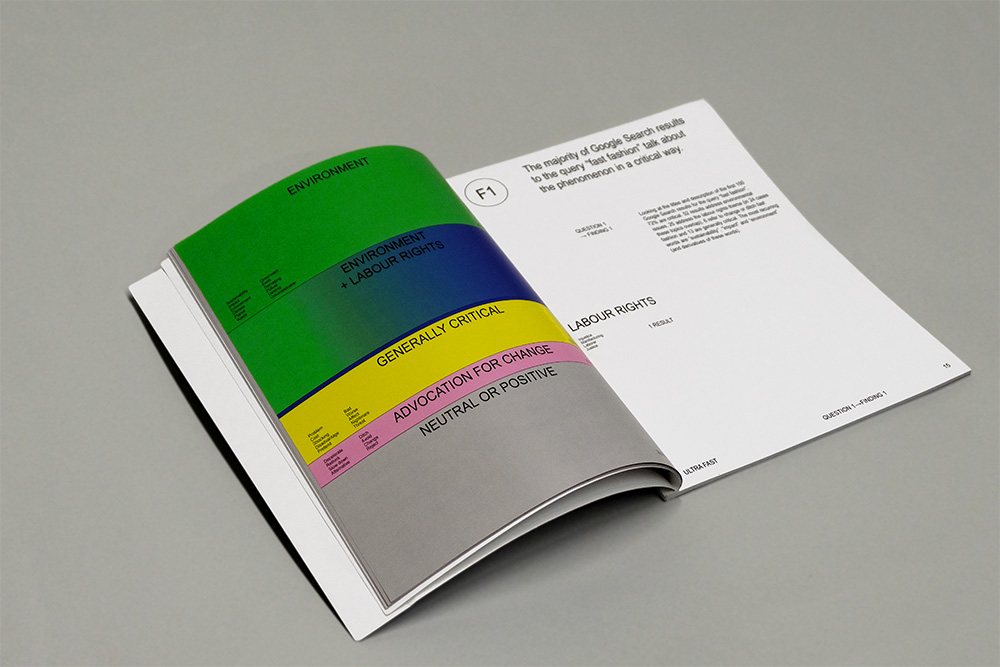
Ultra-fast is a report about fast fashion, its online perception and rhetorics. It was developed during the Information Design course led by DensityDesign research lab at Politecnico di Milano. The topic had to be researched and analysed through online data that we had to collect ourselves using web scraping tools. The section I curated observes Google research results to the query fast fashion, compared to the results to the query of 8 single fast fashion brands. The goal was to map the tone of the discourse and compare it among brands. The main visualizations I developed are heatmaps and stack bar charts that highlight critical results and topic recurrance.
TEAM
Giovanni Bonassi
Cecilia Buonocunto
Martina Bracchi
Vlada Ershova
Kateryna Lapshyna
Matteo Visini
ROLE
research, data scraping, analysis
and visualization, editorial design



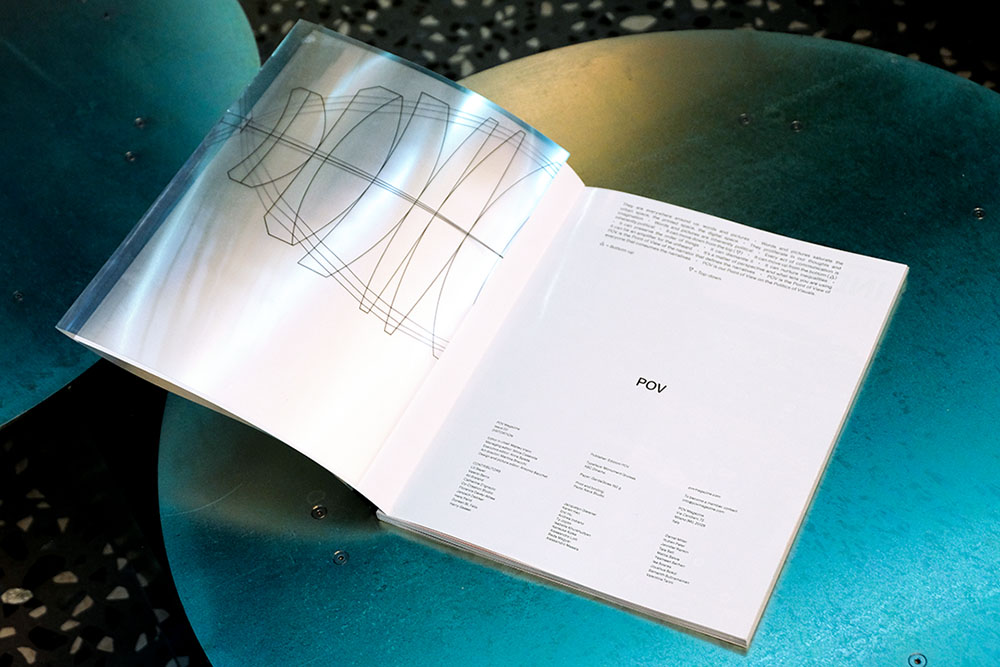
Communication has always been tightly connected to the construction and retention of political power, but it has become more and more crucial since the advent of the Age of Information, reaching a point where the possession of communication systems corresponds to the possession of power. A new space was also also created for everyone to get together and have their say, an amplifier for the unheard and an unprecedented medium to dismantle inequalities. POV is a magazine that presents a critical-theorical cross take, selecting cases from various contexts (contemporary and retrospective) and media (journalism, photography, graphic design, social media, video…), following a common conceptual thread. The theme of each issue responds to a metaphor that draws upon optical phenomena, allowing many interpretations and content diversification. The first issue is dedicated to the “Distortion”.



To be faithful to its purpose of presenting multiple “Point of views” on the “Politics of visuals”, for each selected topic, the magazine offers a case of “top-down” communication –meaning that it comes directly from institutions, politicians and the media– and a case of “bottom-up” communication, often coming from the marginalized and citizens in general, as a creative form of riot and democratic criticism.
TEAM
Martina Bracchi
Antonio Sacchet
Anna Maria Spada
Matteo Visini
ROLE
concept, research, editorial design



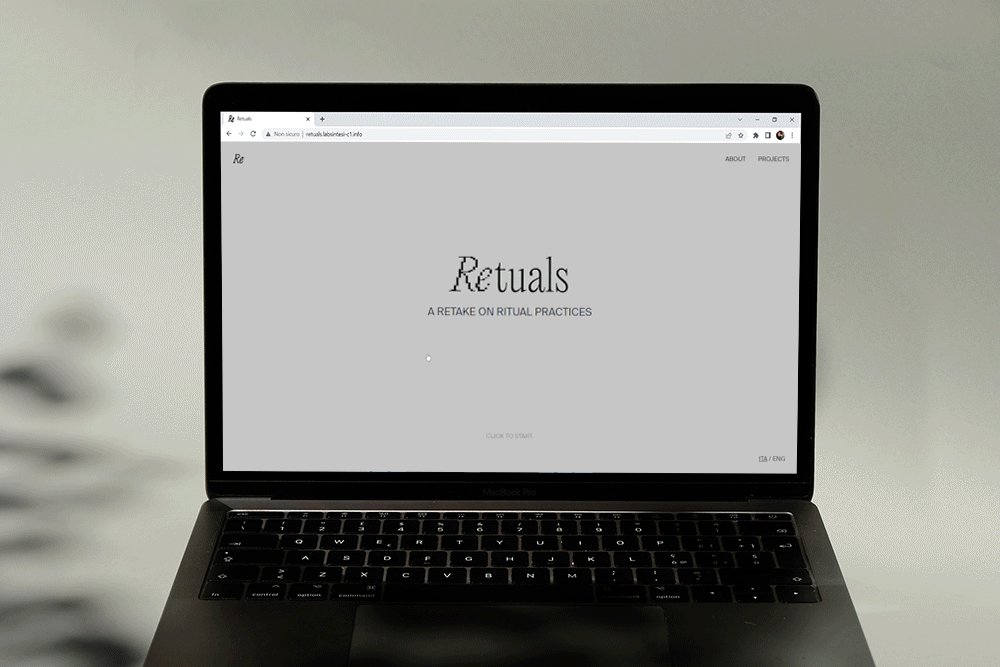
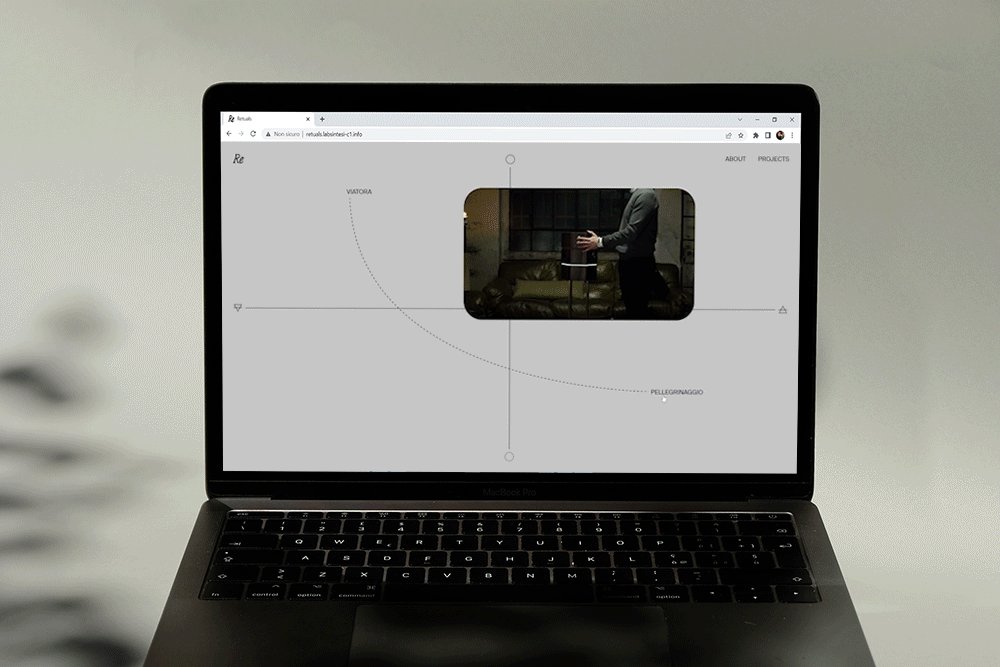
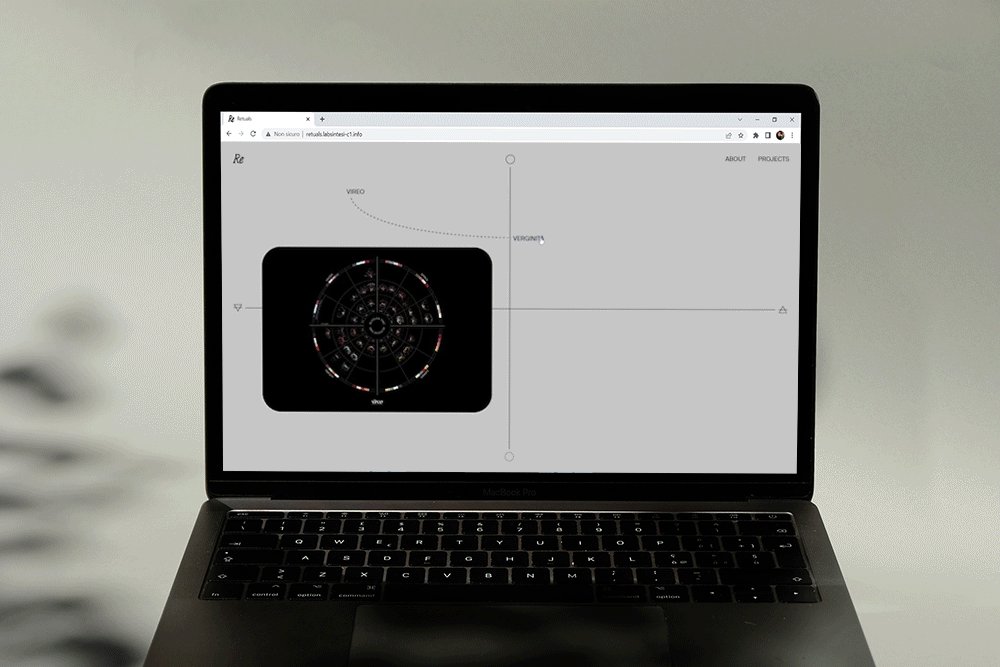
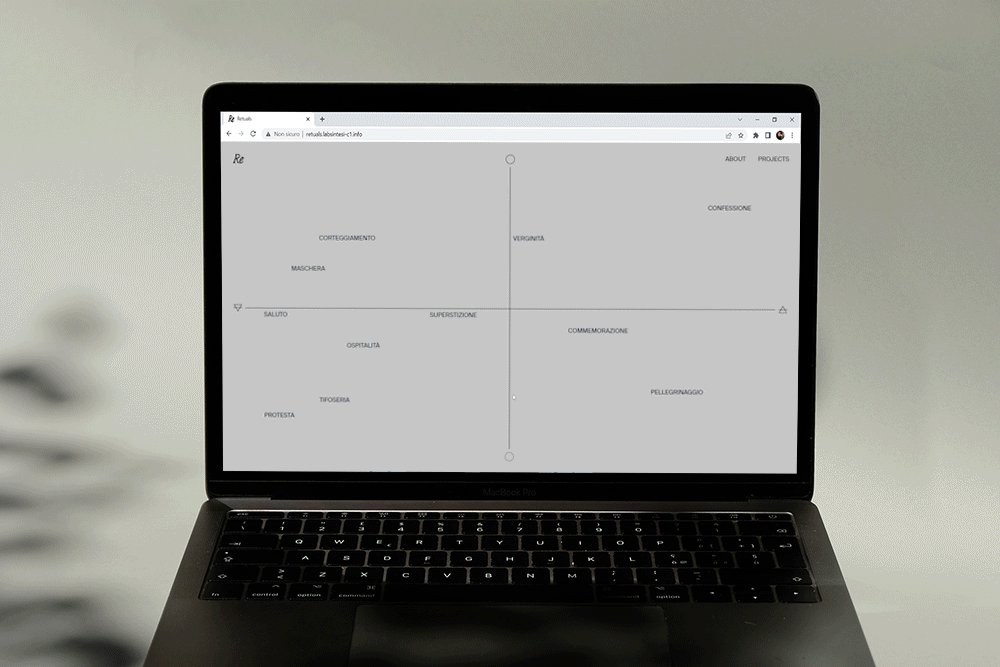
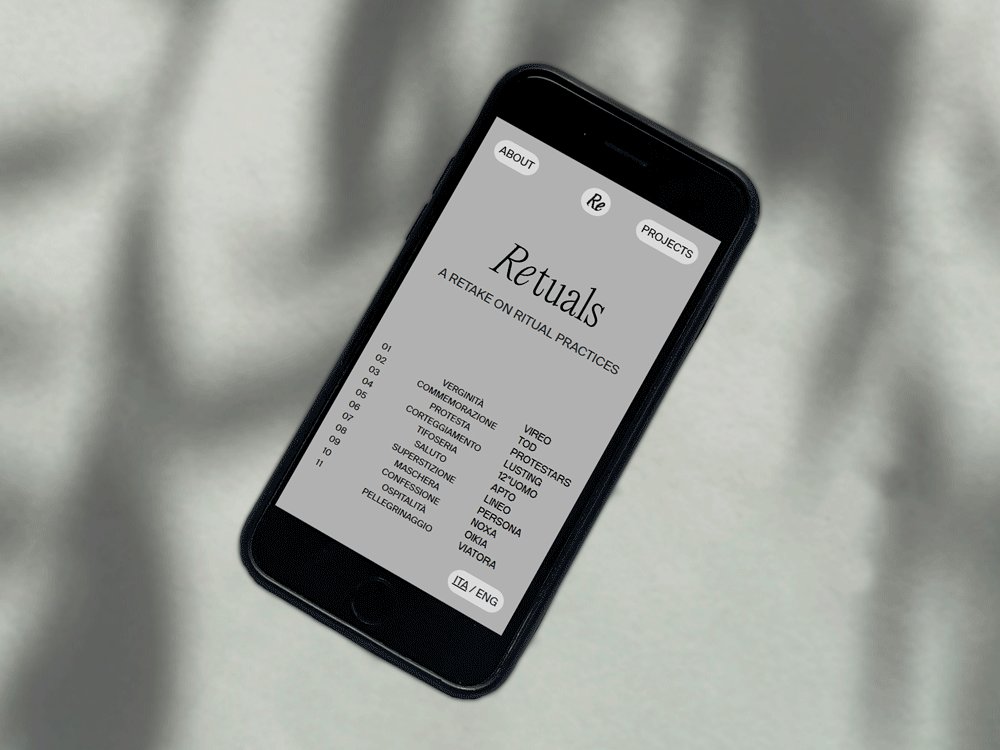
Retuals is a website designed as a collector of all the speculative design projects developed in my class for our bachelor theses. Far from thinking of it as a simple showcase site, we did a deep curatorial work reflecting on the projects' common thread: the digital re-interpretation of human rituals in a speculative scenario. So we we chose the name Retuals and designed the graphic identity as a mixture of a classic and contemporary style, with both analogic and digital references. We analyzed the starting rituals and placed them on a Cartesian graph on the following axes: individual—collective and secular—religious. We then traced the displacement generated by the digital re-interpretation. This concept is displayed in an interactive diagram and represents a recurring graph that marks each project.
TEAM
Martina Bracchi
ROLE
concept, art direction, web design, front-end development

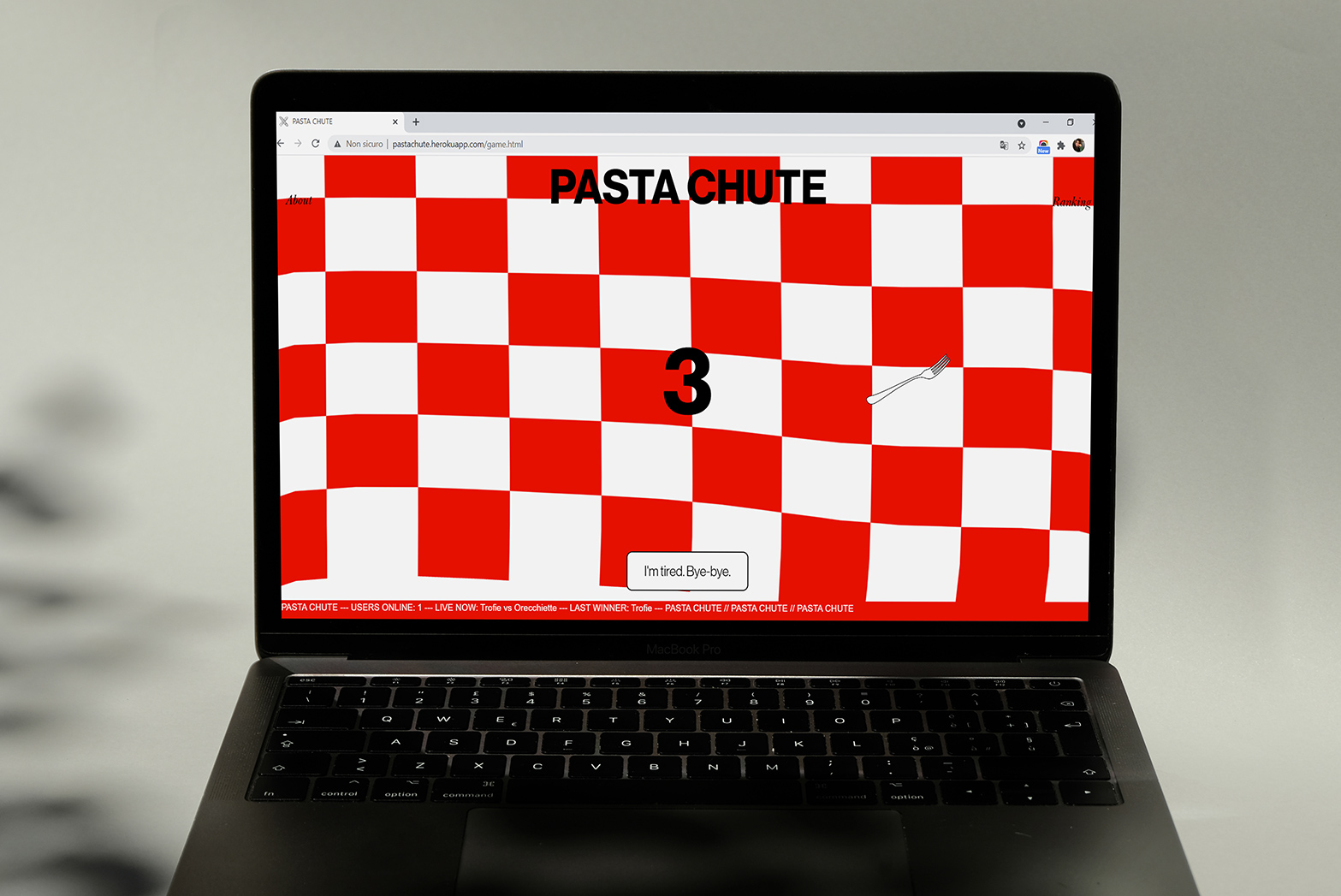
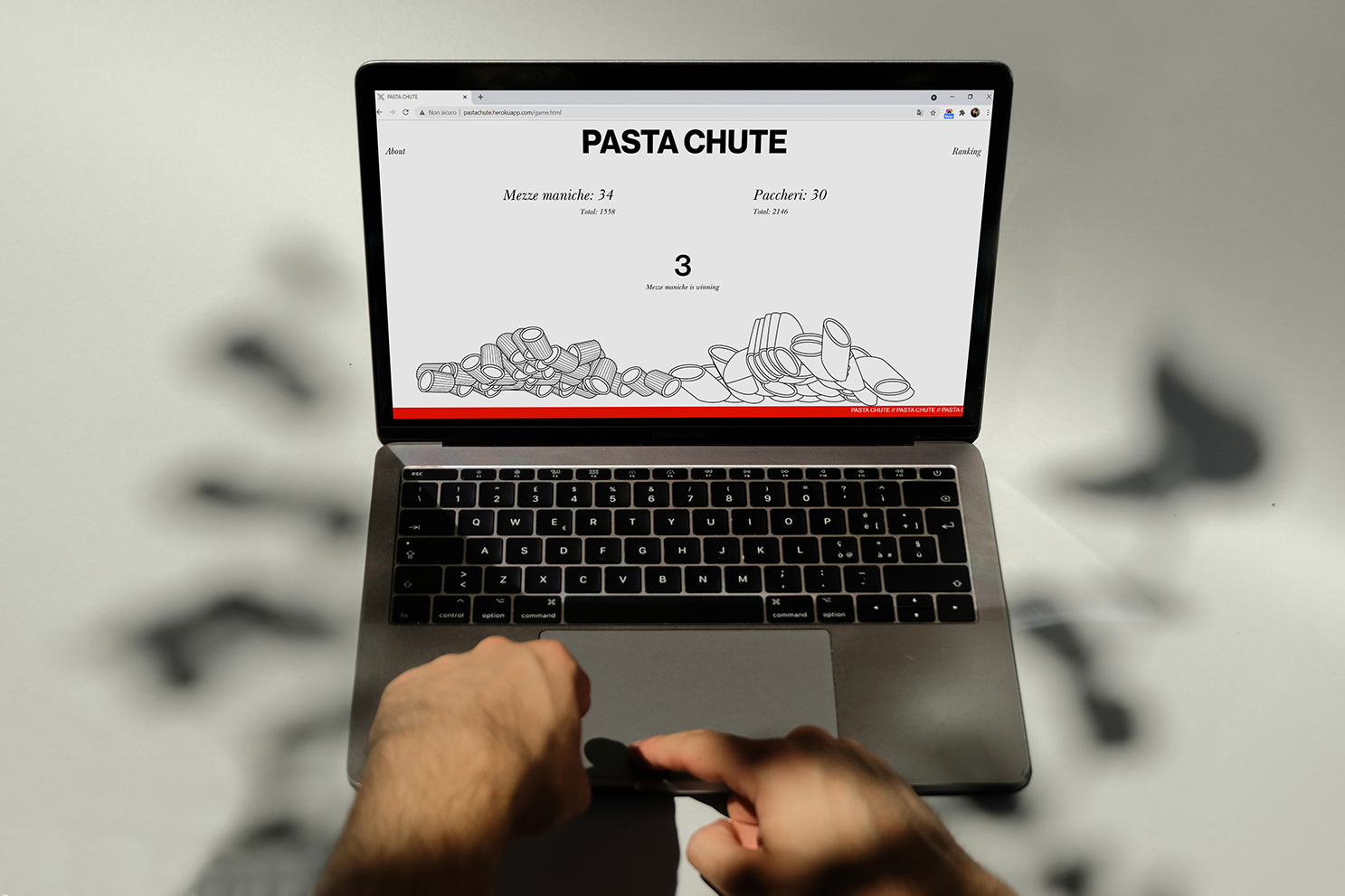
As harmless as it might look, pasta often ends up at the center of animated debates, especially in our country.
"Pasta Chute" is a virtual common space built on p5.js that aims at triggering the same heartfelt involvement, by asking users to root for their favorite type of pasta.
The app is playable at: pastachute.herokuapp.com.


The purpose is light and humorous: to entertain people through a very simple, yet engaging experience and to make them feel part of something big, despite (or maybe even thanks to) the trivial subject. The creative process is very similar to the one of memes, as it starts from picking a very simple piece of culture that has a surprisingly big impact because of its universality.
TEAM
Martina Bracchi
Dario Faudella
Manuel Reale
Donato Renzulli
ROLE
concept, copywriting, web design, front-end development



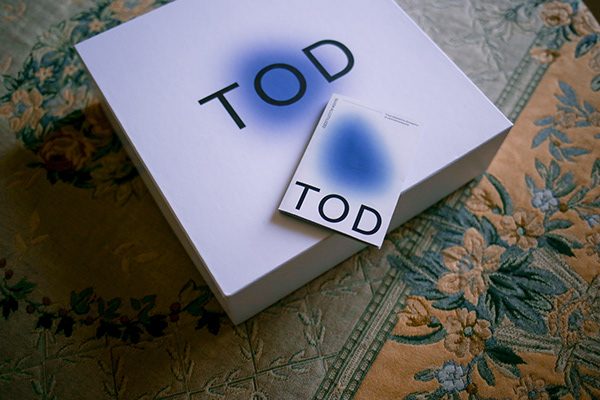
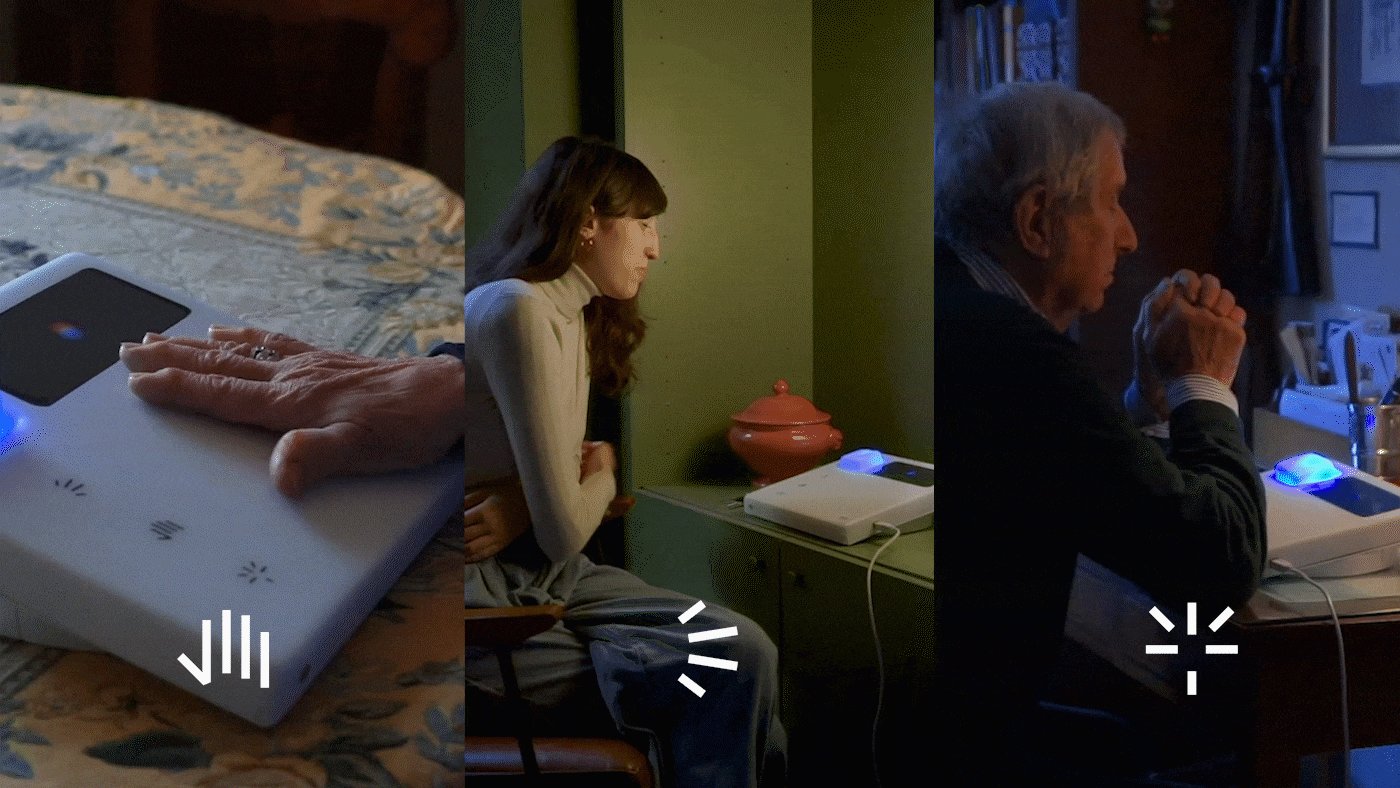
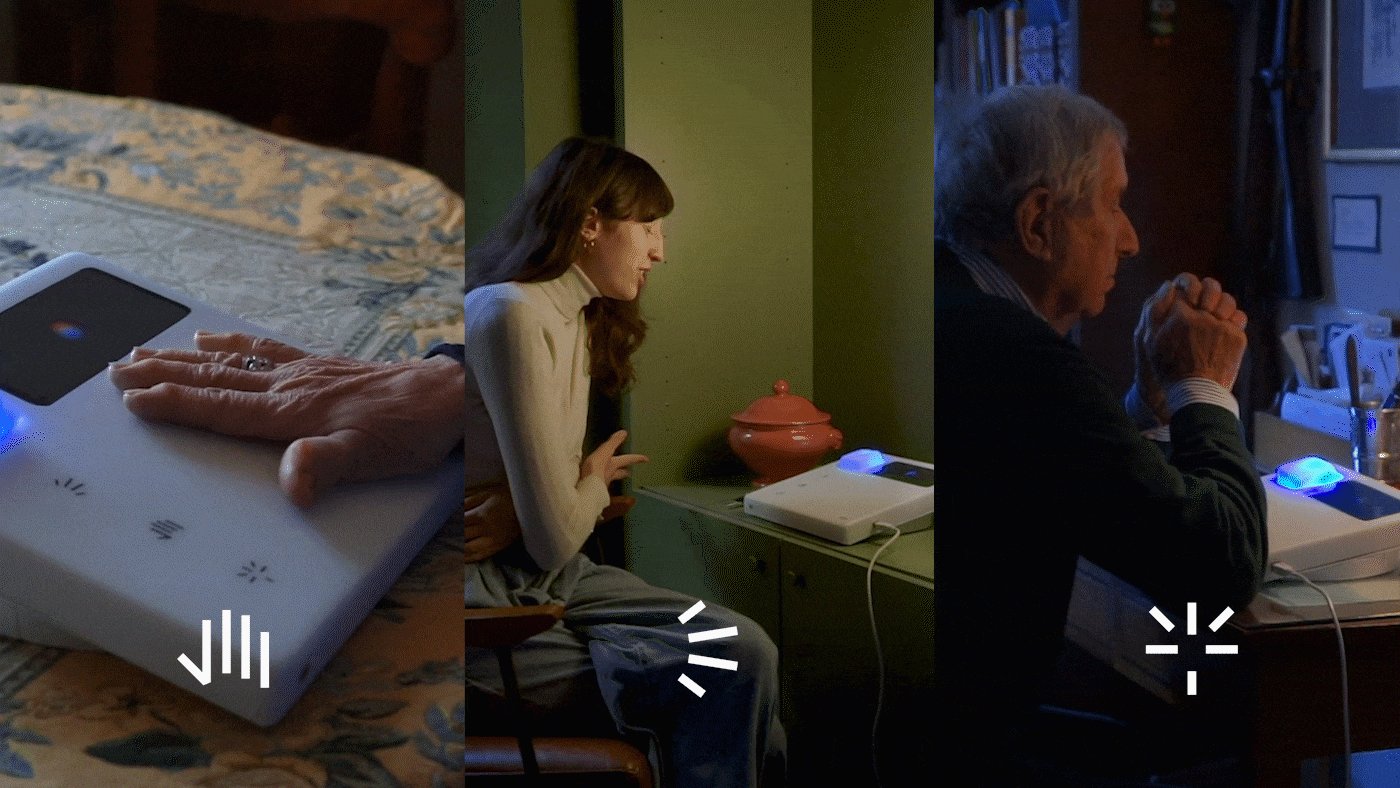
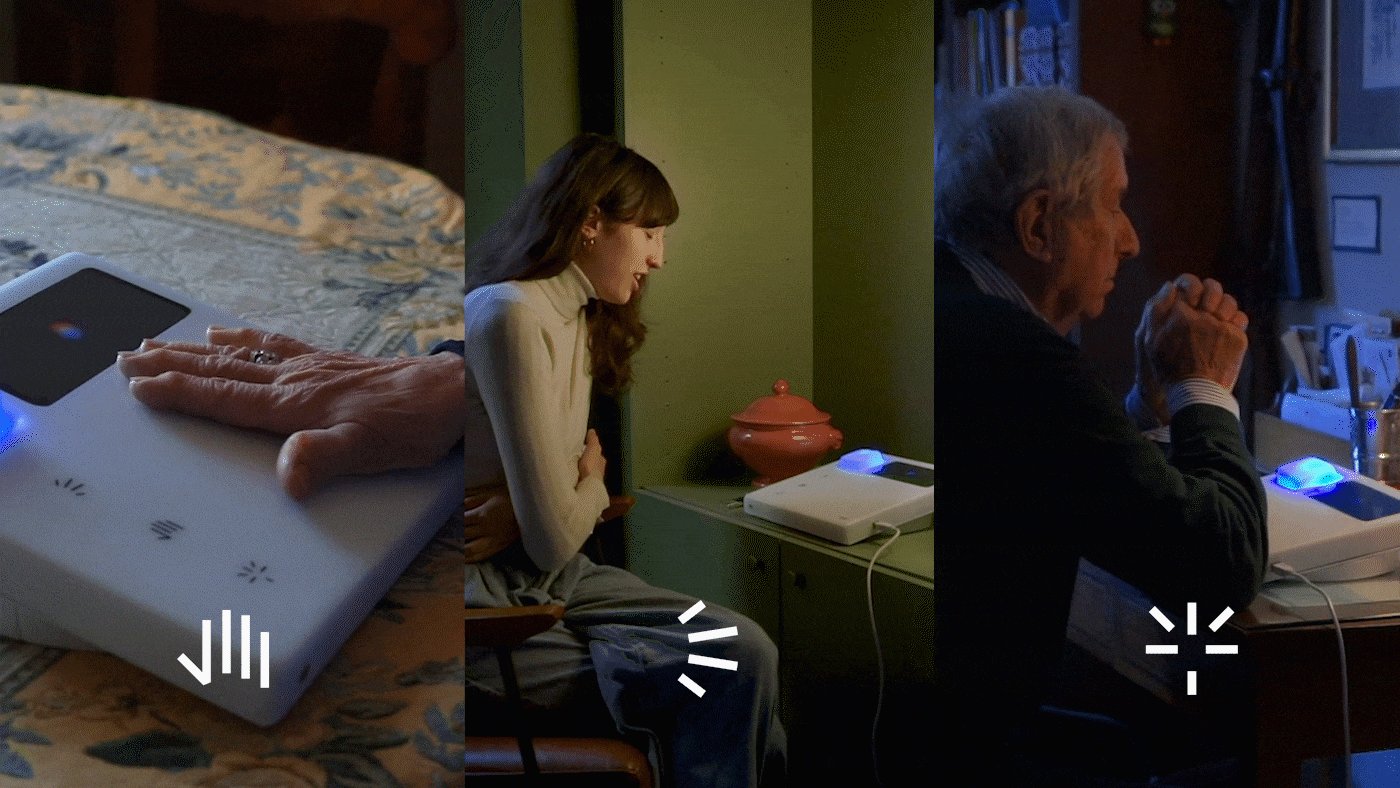
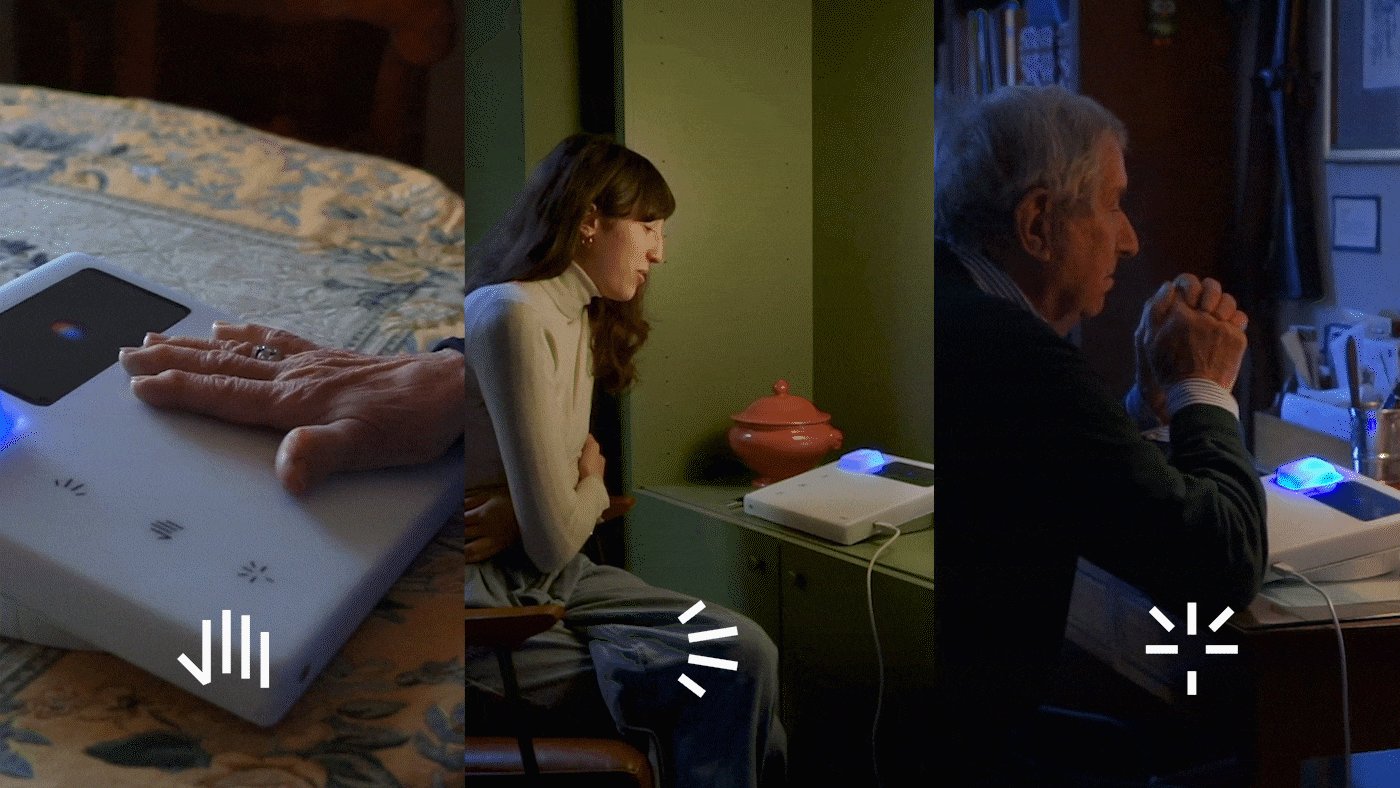
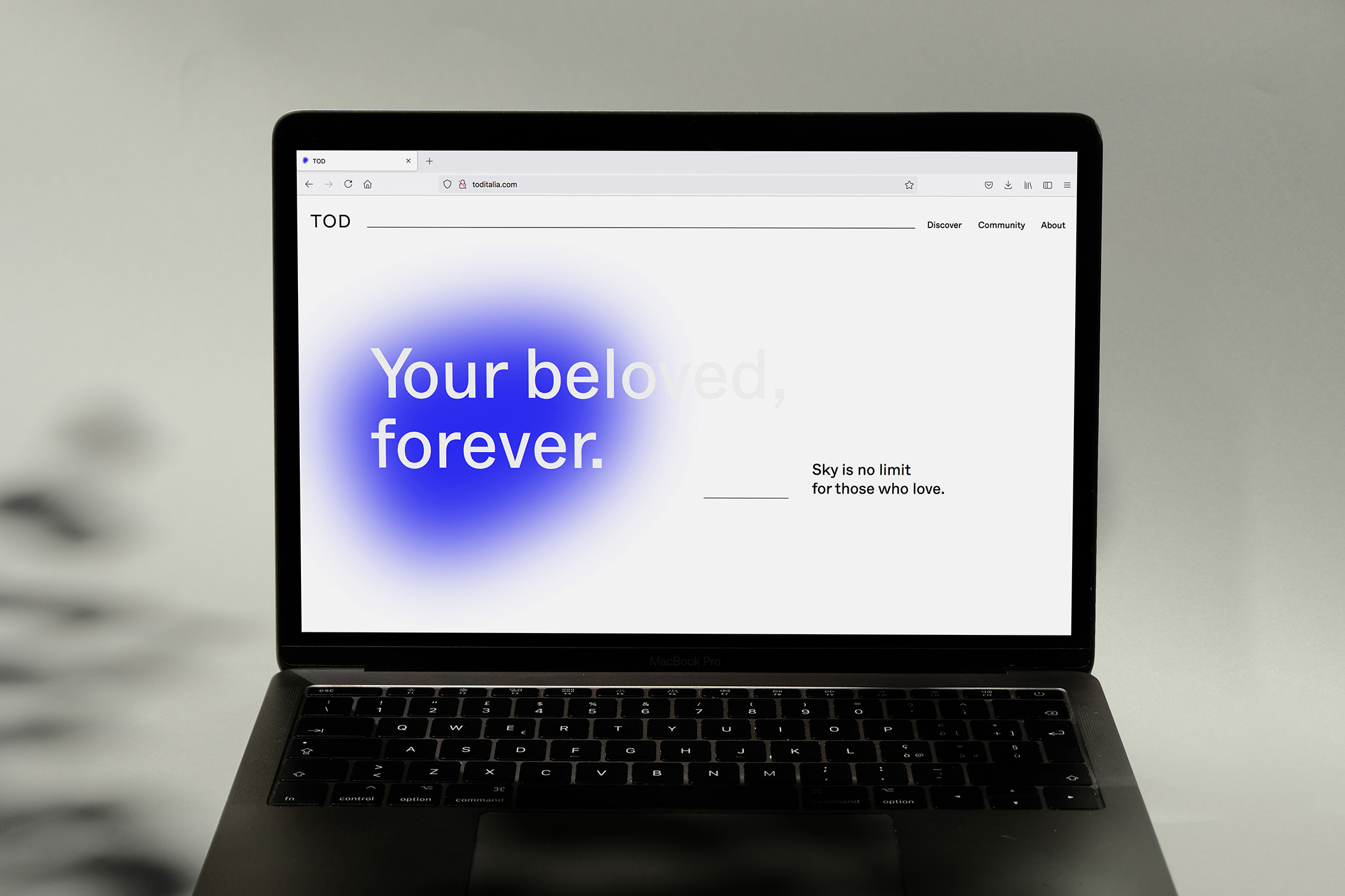
"Tod" is a speculative design project developed for my bachelor thesis. Based upon a research on funeral and memorial rituals, the project aims at conveying a reflection on the need of renovating our rituals and adjusting them to modern lifestyle and needs. We speculated on an alternate present in which there is "Tod", a commemoration home device that blends into the environment and the everyday life of its users just like every high-tech appliance. The two main parts of the project were the physical production and coding of the prototype and the work of fictional branding, that gave form to the whole "Tod" universe, including the brand identity, website, promo videos, social channels and communities.



I curated the website www.toditalia.com, written in HTML, CSS, JS and p5. An interactive homepage is composed of white texts that become readable on hover thanks to a blue blob that moves and changes in size following the pointer. The page dedicated to the community of the brand contains the users' stories and lets the visitor add their own message. The page dedicated to the presentation of the product displays some renders that animate on scroll.
TEAM
Giovanni Bonassi
Martina Bracchi
Donato Renzulli
Tommaso Stragà
Matteo Visini
ROLE
Concept, web design, front-end development, copy